The whole web is incomplete without login forms and registration, signups forms. HTML forms will be first which most of us come across and with proper CSS which gives style to the HTML structure. In most recent HTML forms i figure HTML appears to have settled on CSS3 as their default structure styling choice.
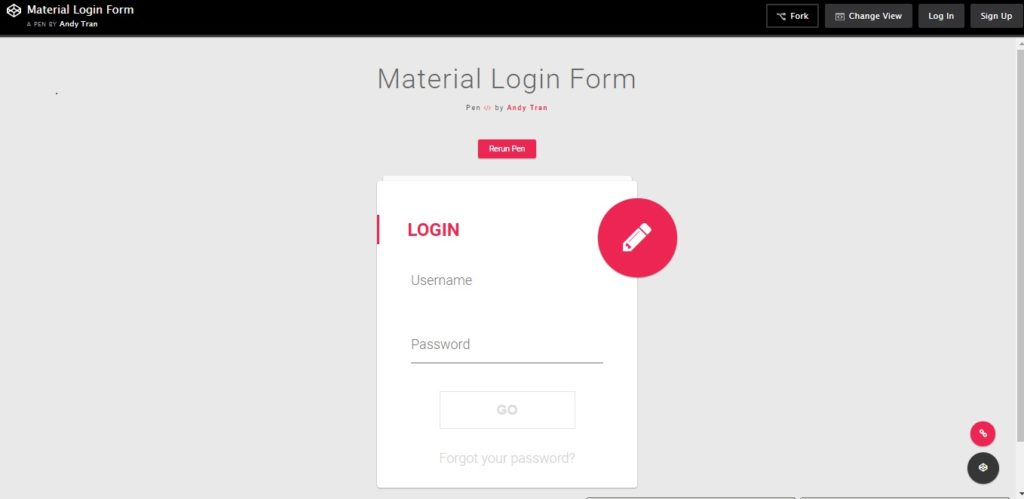
1. Material Login Form
With the help of Google material design is getting popular over flat design we can see a shadowed login form and a register form in this css3 template.
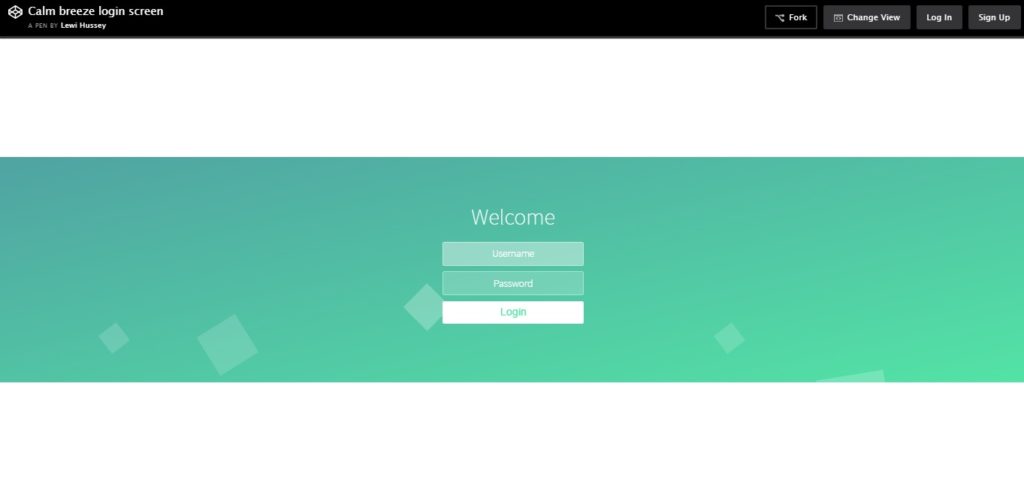
Demo Link2. Calm Login Screen
A clean login form with animated background giving a relaxing feel to the whole page.
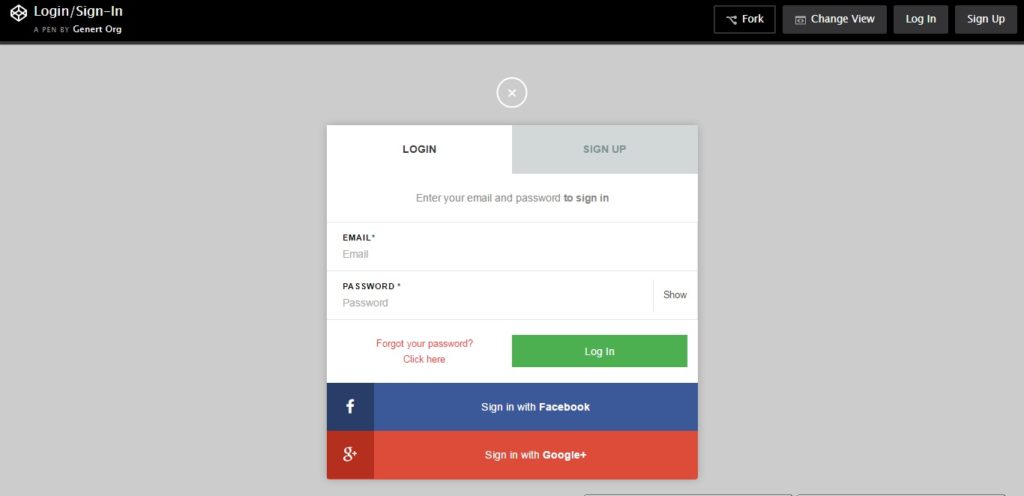
Demo Link3. Login and Signup Form
Incorporate this fluid login and signup form to your site effortlessly. The zip file with this download will give you css, html and js templates. Social media signup is additionally accessible with password show/hide choices for on screen simple password entry.
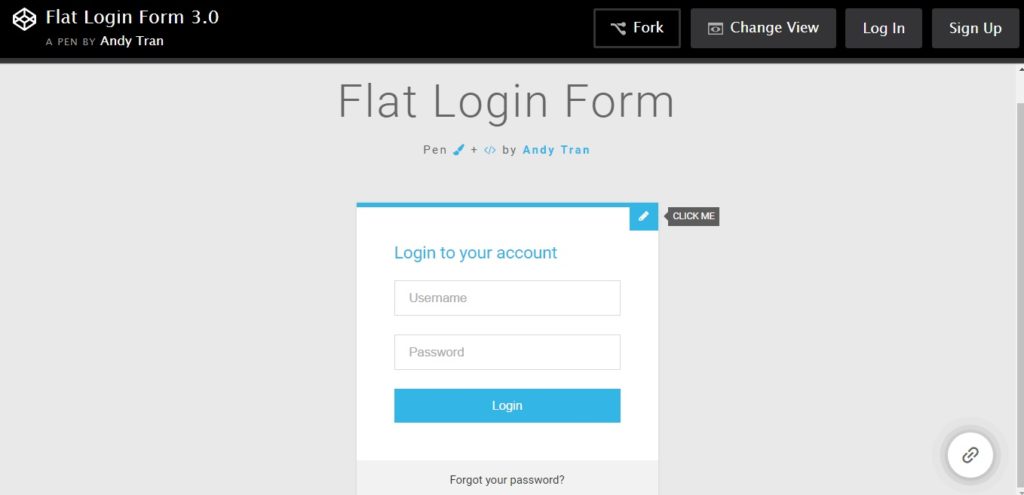
Demo Link4. Flat HTML5/CSS3 Login Form
This is a flat login form design, designed for your website which is already flat. You can use this template for any purpose
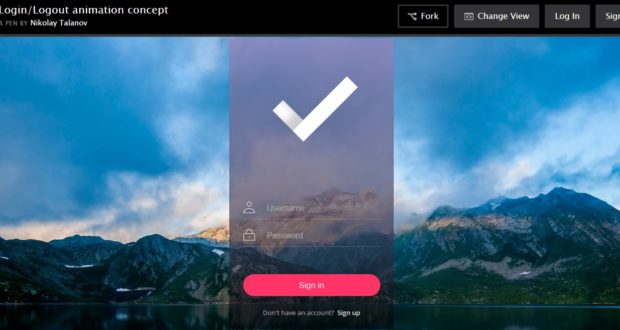
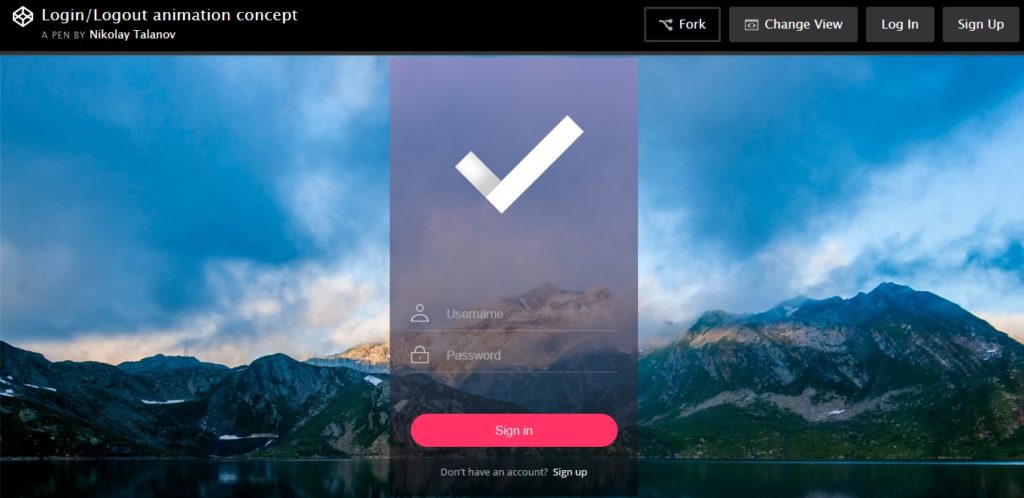
Demo Link5. Login/Logout animation concept
If you need a quick signing for your customers then this login form will definitely help you. Download the source code and check the demo as you can put a specimen username and password in the fields and attempt to login. You will be taken to a profile page on the same which looks great with a logout button which demonstrates the logging out animation.
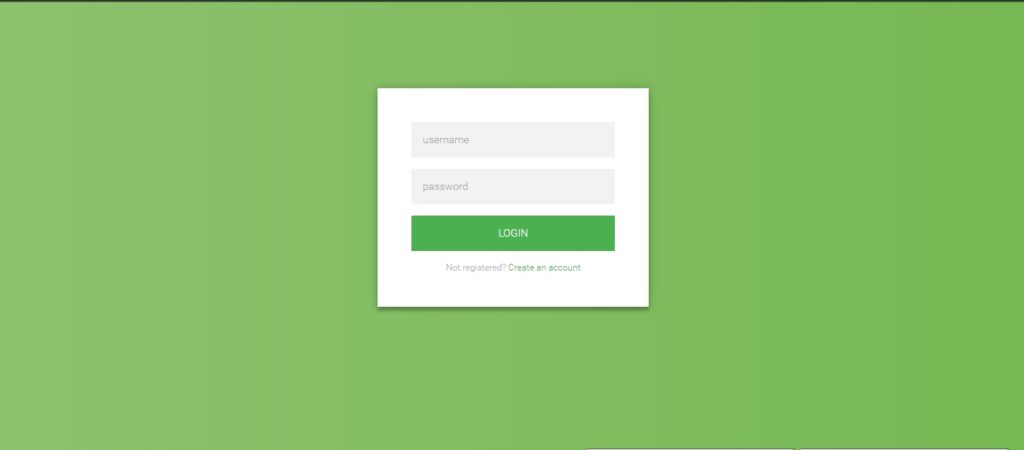
Demo Link6. Login Form with Create Account
A login form which shows with a fade-in impact is simply entertaining to watch. This impact can be seen just in couple of present day login forms. Use the click me to change the form to sign up or create form.
Demo Link Web Design Inspiration, Templates, and Development Blog
Web Design Inspiration, Templates, and Development Blog