CSS3 Paginating a site with a perfect and intelligent plan is fundamental for improving different page looking for an ordeal to the guest. Having an obsolete pagination can be extremely destructive as it holds a critical part in web composition nowadays to get more site visits. Meanwhile check these basic formats and utilize it in your sites.
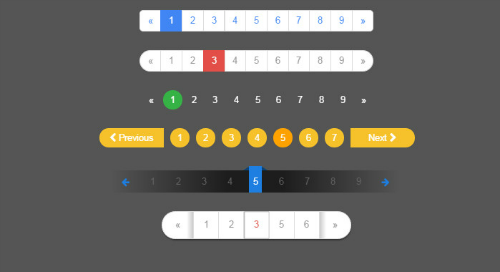
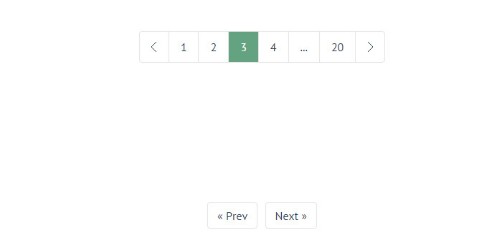
1. Simple Pagination with CSS3
Pagination has exactly the intended effect despite the fact that it’s somewhat out-dated in looks. The Just thing you may require is a div class allotted and the CSS for it. Get the download to get the source code with both CSS and HTML.
Download Now2. Pagination Css3
A gathering of a helpful paginated rundown of numbered components which is anything but difficult to add to your site.
Download Now
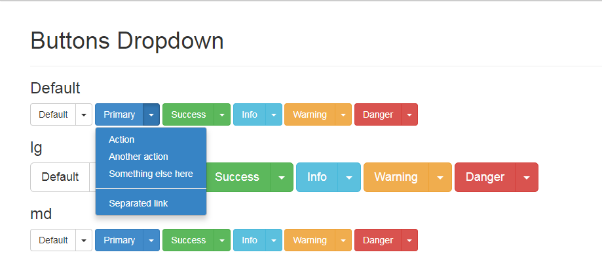
3. Responsive Pagination
 An accumulation of helpful paginated rundown of numbered components which is anything but difficult to add to your site.
An accumulation of helpful paginated rundown of numbered components which is anything but difficult to add to your site.
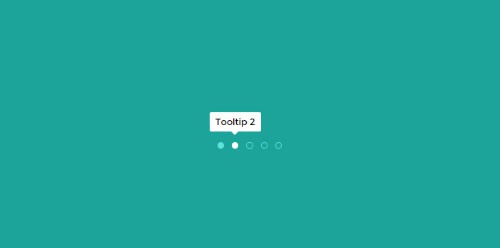
4. Tooltip Pagination
As the naming goes this is a css3 download of pagination demonstrating tooltips on mouse coast, not under any condition like a reliable pagination. Notwithstanding the way that it will be supported paying little heed to a predefined.
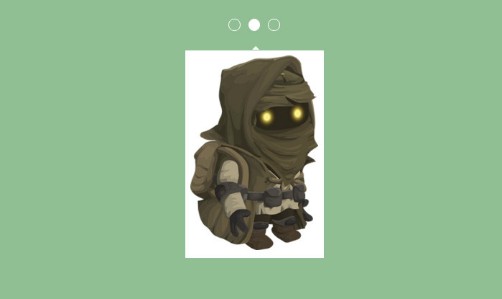
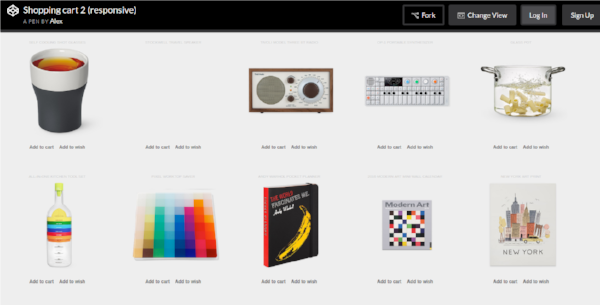
Download Now5. Pagination with Thumbnail Previews
Another commendable say of hardware tip pagination with thumbnail see as opposed to consistent content. The activity is extremely smooth on mouse drift which may intrigue you.
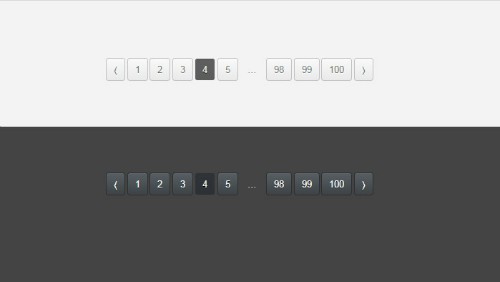
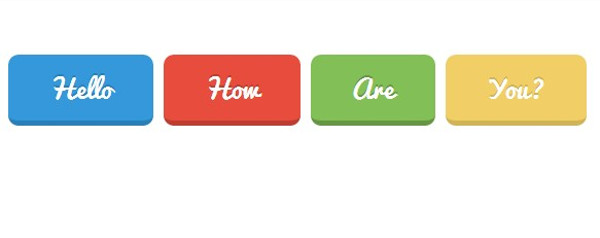
Download Now6. Pure css Pagination
 A light themed pagination format with CSS and HTML source code.
A light themed pagination format with CSS and HTML source code.
7. Dark Pagination
Download Now8. Flexing pagination arrows
9. Pagination One
Download Now10. Responsive Magic Line Pagination
11. Current indicator
12. Mobile-friendly pagination
Courtesy : – dcrazed.com
 Web Design Inspiration, Templates, and Development Blog
Web Design Inspiration, Templates, and Development Blog